什么是緩存
平時生活當中緩存一集電視劇,下載一首歌;這些資源是可以直接離線觀看的,沒有去請求網絡,資源在本地。
瀏覽器中的緩存又是什么
如上所說,緩存即是離線的資源;對于瀏覽器開發者而言,緩存不是我們用瀏覽器下載了什么, 而是比如我們通過瀏覽器打開過一個網頁,這個網頁里面所包含的資源(圖片、css文件、js文件等)在無感知的情況下,緩存在了本地。
瀏覽器中緩存的步驟是什么樣的
我們知道瀏覽器會有緩存,那么是我們每次去打開之前已經打開過的網站,都是用的緩存嗎?當然不是!!!瀏覽器有一套協議來管理什么時候需要去請求服務器,什么時候使用本地緩存;這套協議就叫做緩存協議(緩存機制)。
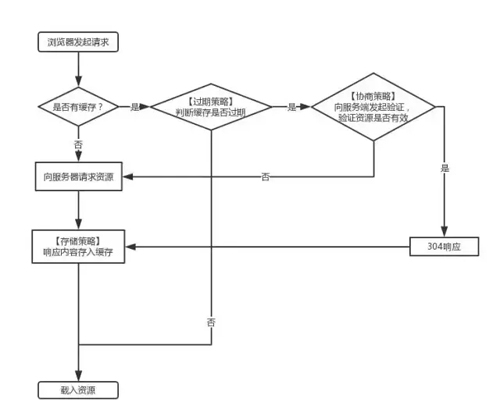
一起來看一下這套機制的流程是什么樣的:

很隨意的來解釋一下這張圖:
1.瀏覽器發出請求,檢查本地是否有緩存;
2.如果有緩存,判斷緩存是否過期;
3.如果過期,向服務器發送驗證當前本地資源還是否可用,如果可用,返回狀態碼304,使用本地緩存。如果不可用,返回狀態碼200,并返回新資源,并把資源寫入到緩存當中。
4.如果沒有過期,直接載入緩存資源使用。
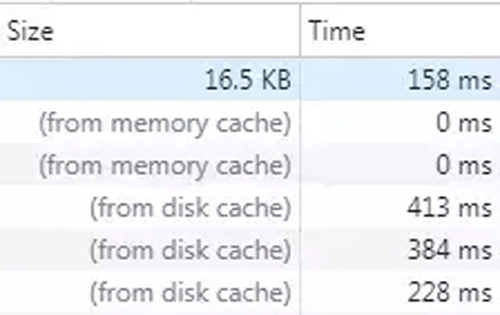
打開瀏覽器開發工具= >network;可以看到如下圖:

第一個資源是請求返回的新資源。第二個和第三個是讀取內存當中的資源,耗費時間為0ms。后面幾個是讀取本地硬盤里面的緩存資源,讀取硬盤比較慢,所以有時間花銷,但總體是比請求網絡快的多。怎么判斷是否有緩存
在第一次請求頁面成功返回資源后,會記錄的每一個緩存文件與其url的對應關系,存儲在本地,下一次再請求的時候,或者瀏覽器打開之后,通過請求資源的url去匹配是否有對應的資源;來確認這個文件是否有緩存(此處并不能確認文件是否已經過期)。
怎么判斷命中的緩存是否可用
通過上一步命中緩存資源之后,首先會查看緩存協議的里的相關配置字段(Cache-Control、Expires);查看當前緩存是否過期,是否還可用。
cache-control字段的含義

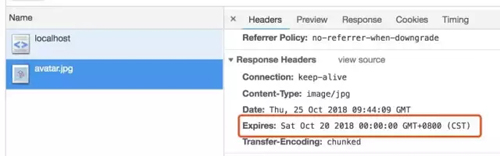
Expires字段

當兩個字段都有的時候,會忽略掉Expires字段。
如果緩存資源不可用,怎么處理
根據配置,如果發現資源可用,終止請求,返回緩存資源;發現不可用時候,回發起網絡請求,在發起網絡請求的時候,回去查看是否存在Etag字段、Last-Modified字段;
1.如果沒有發現相關字段,直接發起請求,返回相關資源,寫入緩存當中;
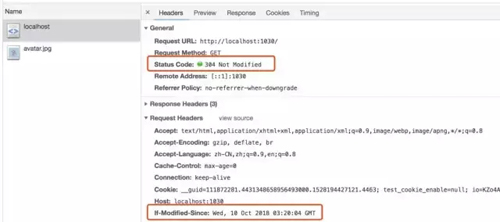
2.如果發現了Etag、Last-Modified字段,附帶上相應的字段內容,發起請求,服務端會根據你發起的字段內容做匹配,如果匹配成功,說明在客戶端的緩存資源還是可用的,返回304。如果匹配失敗,服務端會返回200,并攜帶上相應的資源文件。
那么Etag字段和Last-Modified字段又代表什么意思呢?他們的作用又是什么呢?
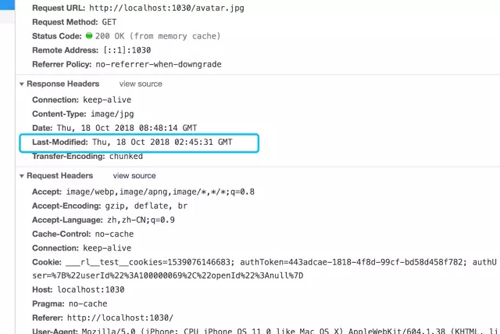
這兩個字段是在資源返回的時候請求header頭攜帶回來的。
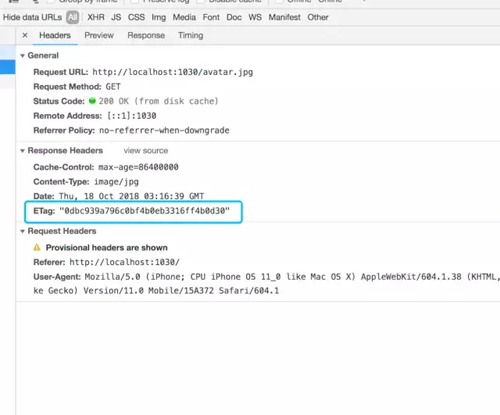
Etag字段:表示請求資源在服務器的唯一標識,瀏覽器可以根據ETag值緩存數據,下次請求的時候以If-None-Match字段請求。
Etag

Last-Modified字段:用于標記請求資源的最后一次修改時間。請求的時候以If-Modified-Since字段請求。
Last-Modified

If-Modified-Since

全部過程解析

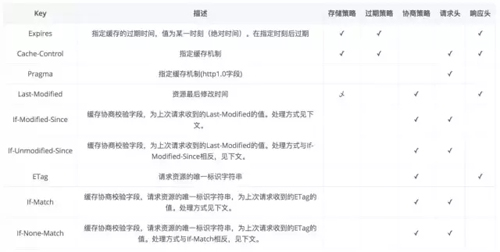
以下是http緩存可能涉及到的所有的字段:

標簽: 瀏覽器緩存
新聞排行
圖文播報
科普信息網 - 科普類網站
聯系郵箱:85 572 98@qq.com 備案號: 粵ICP備18023326號-39
版權所有:科普信息網 www.www44bkbkcom.cn copyright © 2018 - 2020
科普信息網版權所有 本站點信息未經允許不得復制或鏡像,違者將被追究法律責任!